因工作需要,需要对前端文件进行打包,打包需要用到cnpm命令。下面就为大家简单的分享一下Node.js 以及npm和cnpm的安装配置
node.js简单介绍以及安装
node.js简单介绍
node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node 让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。
安装node.js
- 进入 Node.js官网 根据自己系统选择32或64位的 .msi 文件进行下载
- 下载完成后傻瓜式安装【注意要记住安装的位置是在哪里,可以根据自己的实际需求选择安装位置,我这里选择的默认位置 C:\Program Files\nodejs】
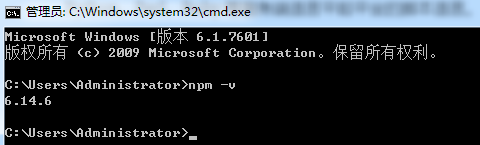
- 安装完成后 window+R 输入cmd 进入命令行 输入 npm -v 会输出当前版本号,代表安装成功

修改配置环境变量
- 修改配置npm 全局模块的安装存放路径以及缓存路径【因为我的根目录为C:\Program Files\nodejs】
- npm config set prefix "C:\Program Files\nodejs\node_global"
- npm config set cache "C:\Program Files\nodejs\node_cache"
- 设置成功将会看到【C:\Program Files\nodejs】目录下多了两个文件夹
- 接下来cmd命令下载安装【express】
- npm install express -g
- 安装成功后【node_global】目录下会有【\node_global\node_modules\express】文件夹
- 接下来计算机右键管理-》高级系统设置-》环境变量-》系统变量
- 新增变量名【NODE_PATH】值为新添加的node_global地址【C:\Program Files\nodejs\node_global\node_modules】
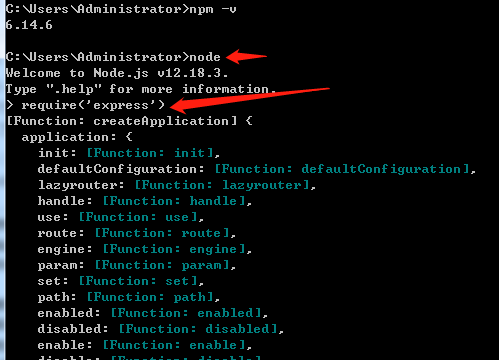
- 在cmd命令下输入 【node】进入编辑模式,在输入【require('express')】验证express是否正常加载,若安装失败请检查环境变量

安装cnpm
- 进入cmd命令 输入命令
- npm install -g cnpm --registry=https://registry.npm.taobao.org
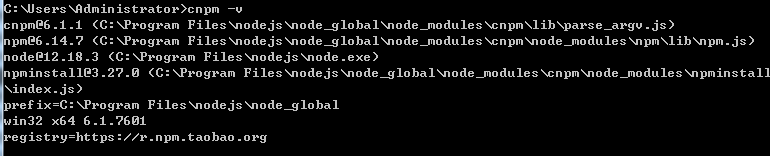
- 安装成功后输入【cnpm -v】可输出 版本号,注意这里可能会出现报错信息,需要配置环境变量
- 计算机右键管理-》高级系统设置-》环境变量-》系统变量
- 找到系统变量【Path】点击编辑 添加【C:\Program Files\nodejs\node_global】 注意【;】。

 只缘余生
只缘余生







